Para mostrar las imágenes destacadas en el listado de entradas de WordPress simplemente debemos añadir este código en un snippet o en functions.php de tu tema o mejor de tu tema hijo.
/* Add Thumbnails in Manage Posts/Pages List */
if ( !function_exists('labfi_add_thumb_column') && function_exists('add_theme_support') ) {
// for post and page
add_theme_support('post-thumbnails', array( 'post', 'page' ) );
function labfi_add_thumb_column($cols) {
$cols['thumbnail'] = __('Featured Image');
return $cols;
}
function labfi_add_thumb_value($column_name, $post_id) {
$width = (int) 100;
$height = (int) 100;
if ( 'thumbnail' == $column_name ) {
// thumbnail
$thumbnail_id = get_post_meta( $post_id, '_thumbnail_id', true );
// image from gallery
$attachments = get_children( array('post_parent' => $post_id, 'post_type' => 'attachment', 'post_mime_type' => 'image') );
if ($thumbnail_id)
$thumb = wp_get_attachment_image( $thumbnail_id, array($width, $height), true );
elseif ($attachments) {
foreach ( $attachments as $attachment_id => $attachment ) {
$thumb = wp_get_attachment_image( $attachment_id, array($width, $height), true );
}
}
if ( isset($thumb) && $thumb ) {
echo $thumb;
} else {
echo __('None');
}
}
}
// for posts
add_filter( 'manage_posts_columns', 'labfi_add_thumb_column' );
add_action( 'manage_posts_custom_column', 'labfi_add_thumb_value', 10, 2 );
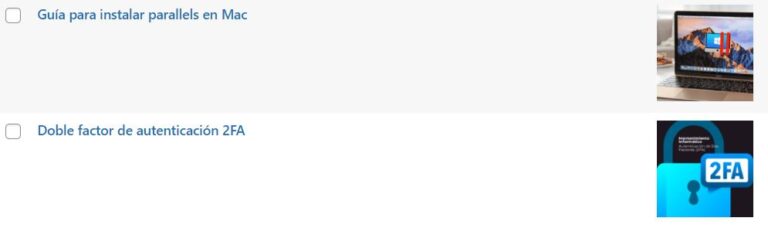
}En el listado de las entradas veremos las imágenes destacadas.
De esta forma también sabremos si hay alguna entrada sin imagen.
Puedes modificar el tamaño de la imagen cambiando los valores «100» a lo que creas mejor para tu sitio web.
Espero que este artículo te sea de utilidad, al menos este es mi propósito.